How To Change Color Of Visited Links In Safari (macOS)
In this tutorial, I explain how you can easily change the color of clicked links on Mac Safari. You can create and use a custom style sheet to specify exactly what color you want for visited hyperlinks. This style sheet will override the settings of the pages you visit. Please note that you do not need to install an extension. And you can undo your changes easily if you want. You can find this tip especially helpful if you are color blind. If you have this color vision deficiency, you may have difficulty distinguishing certain colors that are obvious to most people. Thus your desire to change the visited link colors.
Please note that by default, Safari will change the color of your visited links. If this is not working, read this article.
Here is how:
1-Open the TexEdit app on your Mac (you can use Spotlight to open it).
2-Now we will create a new document, a .txt file. In fact, we will create a custom CSS (style sheet) file. In the app, choose File > New. Make sure that your new document’s format is plain text (.txt). You can change the format by going to Format > Make Plain Text in the TextEdit app.
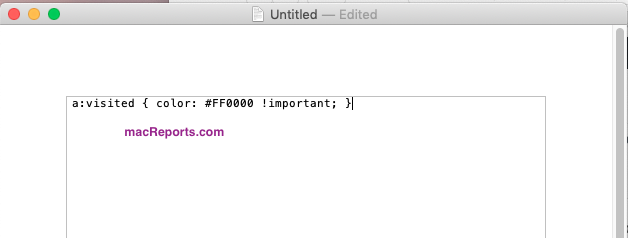
3-Now enter the following code in the document (see the image below):
a:visited { color: #FF0000 !important; }
4-In this code, 00FF00 refers to a color (which is the color of red), this codes are called Hex Code RGB colors. You can change this number if you want to change your color. Pick a color you prefer. For example:
- Back: 000000
- Red: FF0000
- Orange: FF6600
- Yellow: FFFF00
- Blue: 0000FF
- Grey: 808080
You can find more browser supported color codes here.
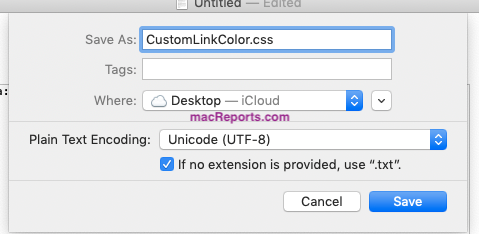
5-Now we will need to save this. In this tutorial, we will save it on my desktop. In the app, choose File and then Save. We will need to save this file as CustomLinkColor.css. So in the “Save As” field enter CustomLinkColor.css. And click Save.
When you click Save, a new window will popup saying “You have used the extension “.css” at the end of the name. The standard extension is “.txt”.”. Simply click Use .css.
6-Now open Safari. And then choose Safari > Preferences
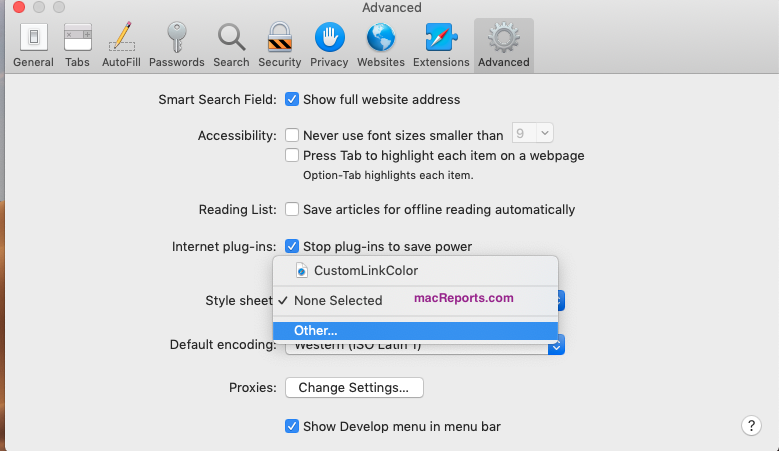
7-Click the Advanced tab and Find the Style Sheet section. It is probably saying “None Selected”. Open the drop-down menu and select Other.

Now find the “CustomLinkColor.css” file you just saved and click Choose. Now close the Safari Preferences window.
Now all visited links should be red. Let’s test it. You need to restart Safari.
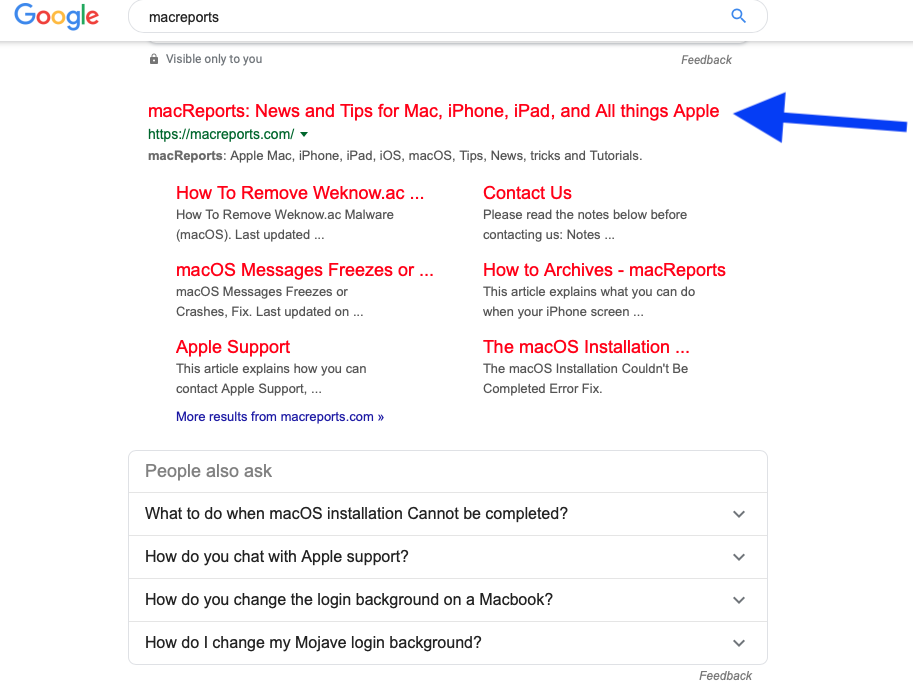
We went to Google and typed macreports and since we visited macreports.com before, all macreports results are now red. This means that this tip is working.
Now if you want to undo this change, again simply open Safari and go to Safari > Preferences > Advanced and this time select the None Selected option. Now Safari will use default colors.









It worked the first time but not the second time… what happened? I did re-start Safari
Could this be easily adjusted to work in Apple Mail client? I am looking for a way to change the default color of links in the emails I compose.
Thanks!